前言
博客搭建完成之后,可以添加一个评论系统,方便读者反馈交流。这里选用的是 Waline,因为 Hugo Stack 主题支持 Waline,所以配置起来也会方便不少。同时Waline,只需几个步骤,就可以在你的网站中启用 Waline 提供评论服务。
所以,本文将要介绍给博客添加Waline评论系统,并配置以自己的域名邮箱接收博客评论的邮箱通知提醒功能。
由于Waline文档写的挺详细的,所以直接照搬过来,并针对自身的需求做些改动。
LeanCloud 设置 (数据库)
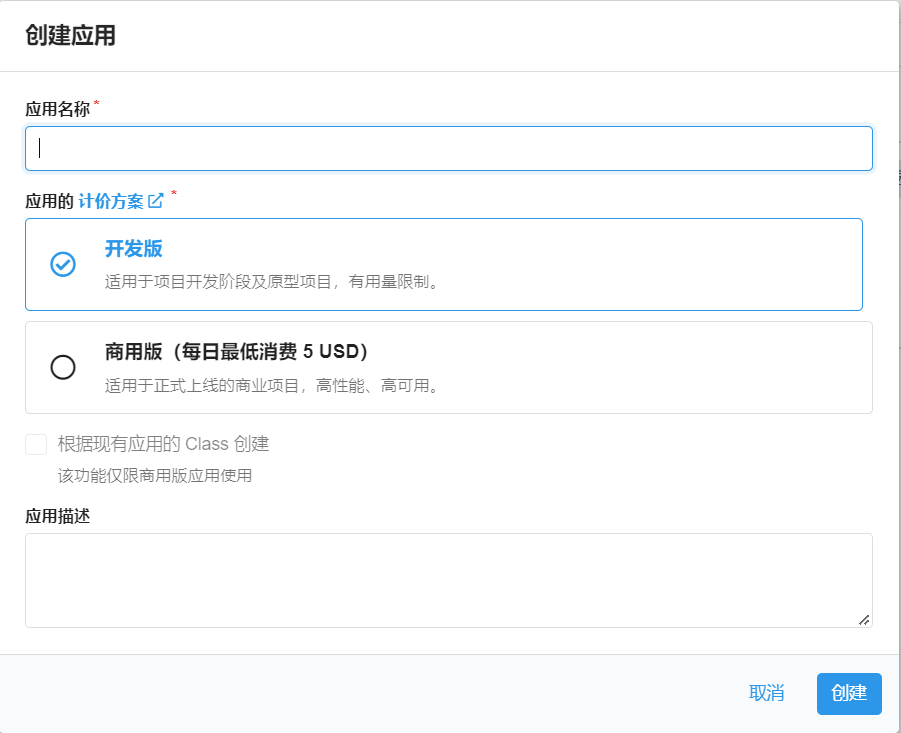
点击左上角 创建应用 并起一个你喜欢的名字 (选择免费的开发版):

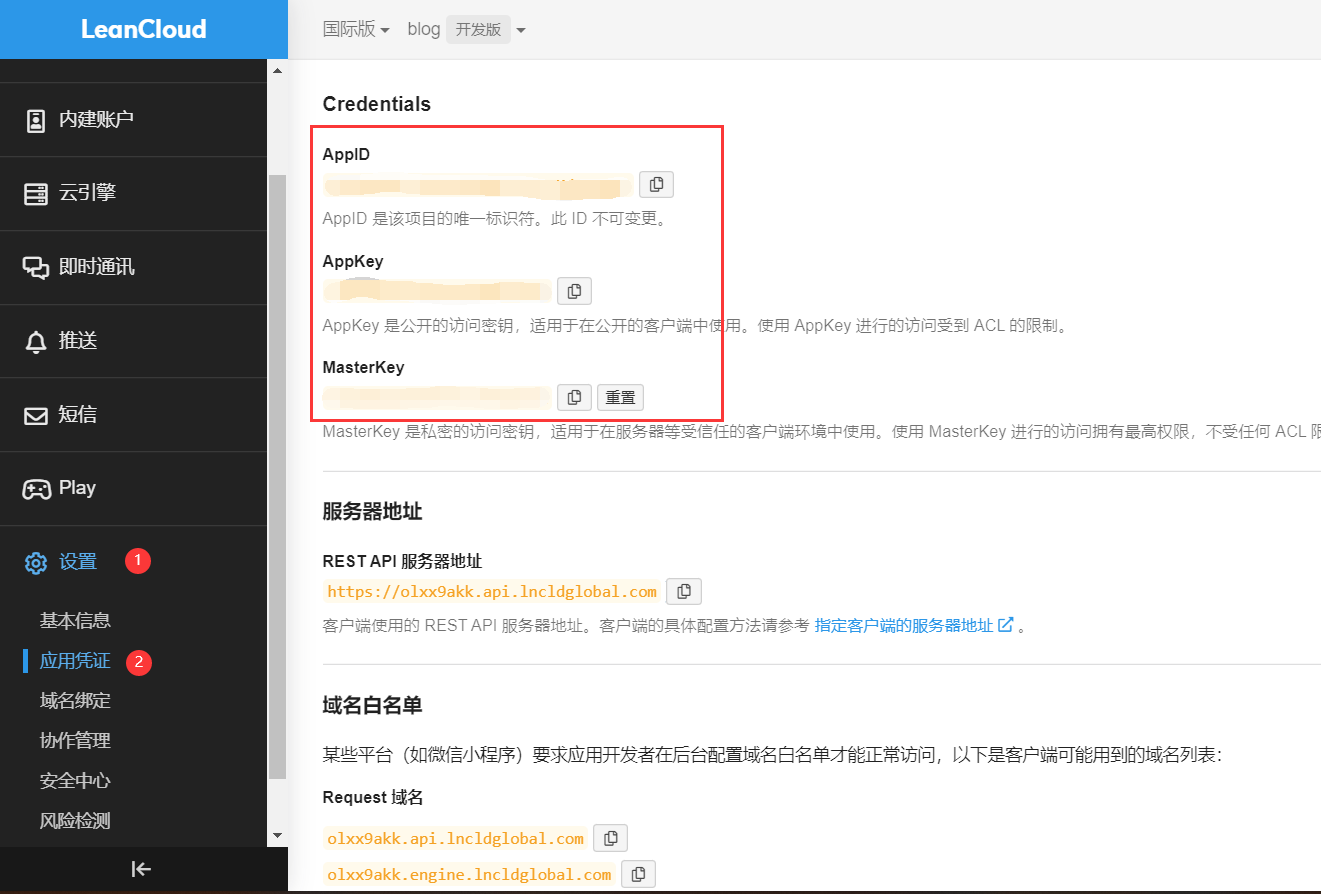
进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。
注意!如果使用 Leancloud 国内版 (leancloud.cn) 需要备案,推荐使用国际版 (leancloud.app)。否则,你需要为应用额外绑定已备案的域名,同时购买独立 IP 并完成备案接入。
Vercel 部署 (服务端)
点击上方按钮,跳转至 Vercel 进行 Server 端部署。
注:如果你未登录的话,Vercel 会让你注册或登录,请使用 GitHub 账户进行快捷登录。
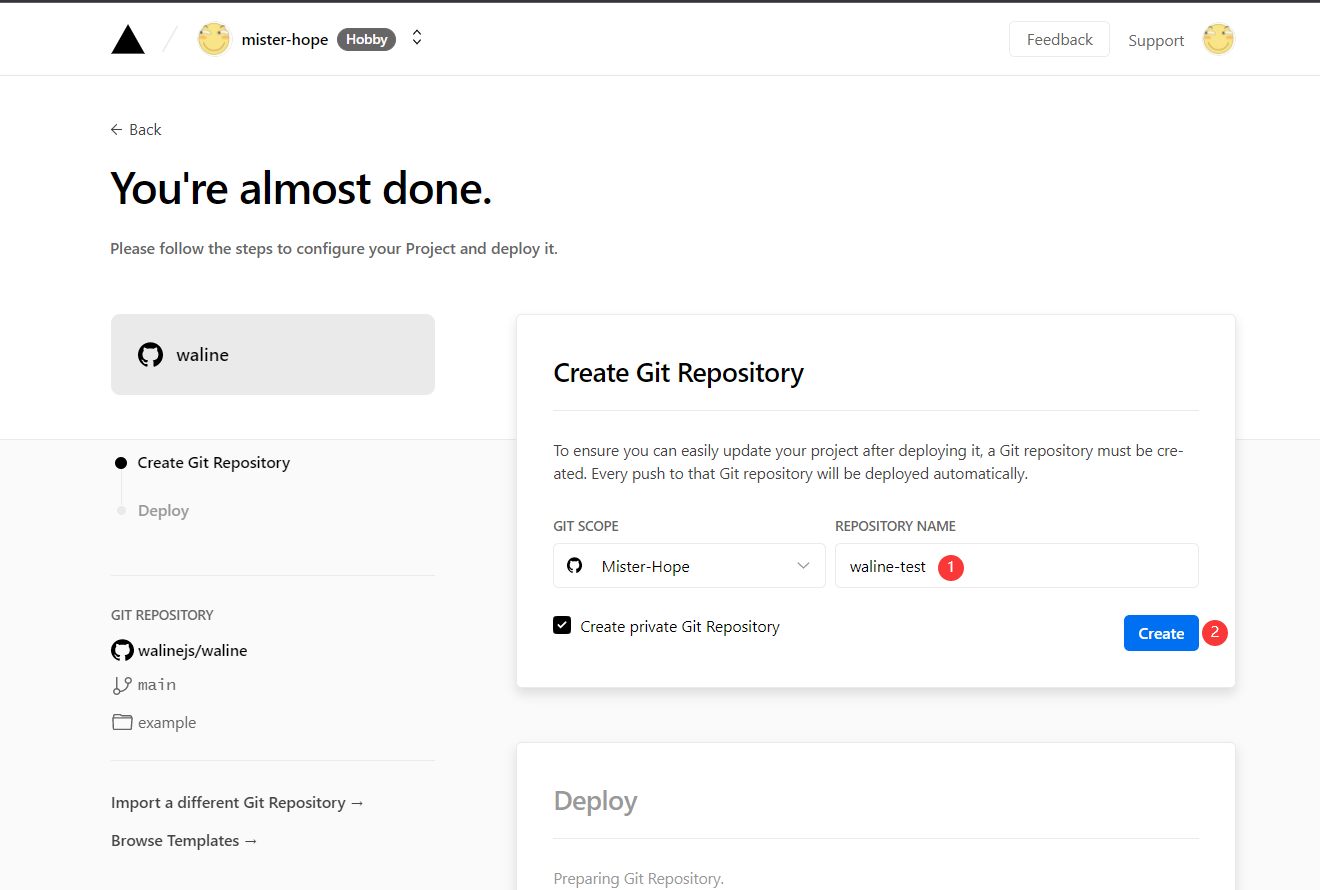
输入一个你喜欢的 Vercel 项目名称并点击
Create继续:
此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

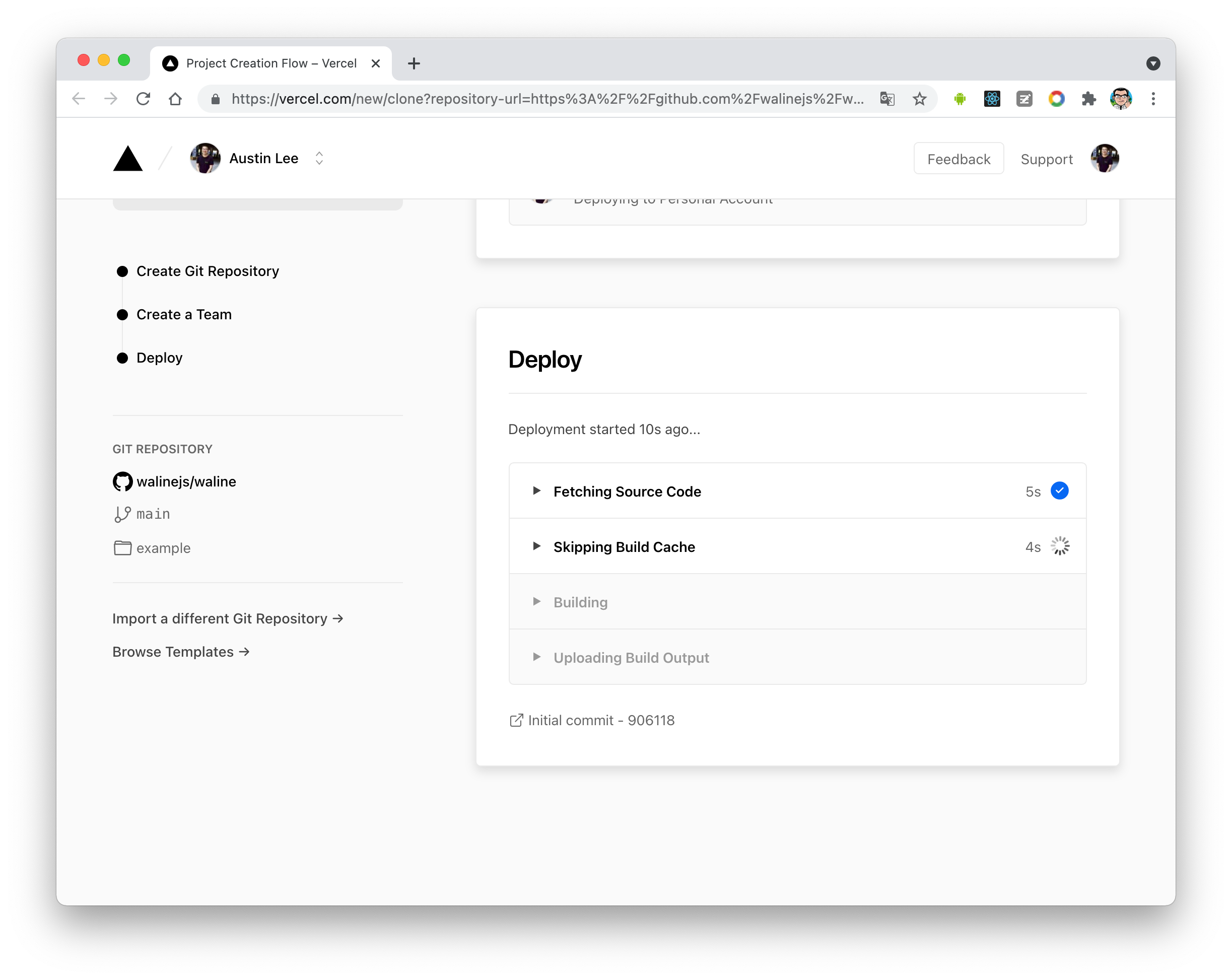
一两分钟后,满屏的烟花会庆祝你部署成功。此时点击
Go to Dashboard可以跳转到应用的控制台。
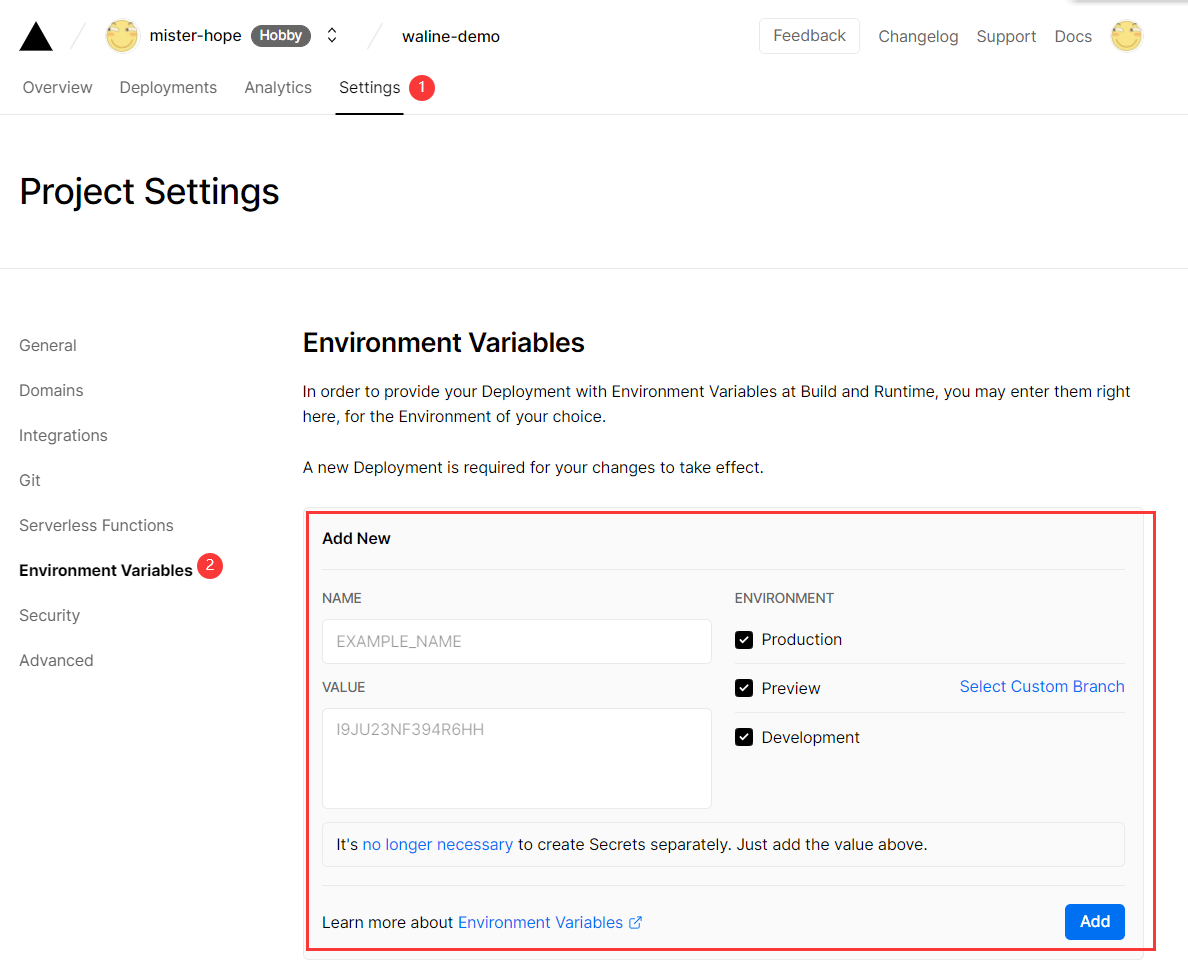
点击顶部的
Settings-Environment Variables进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。
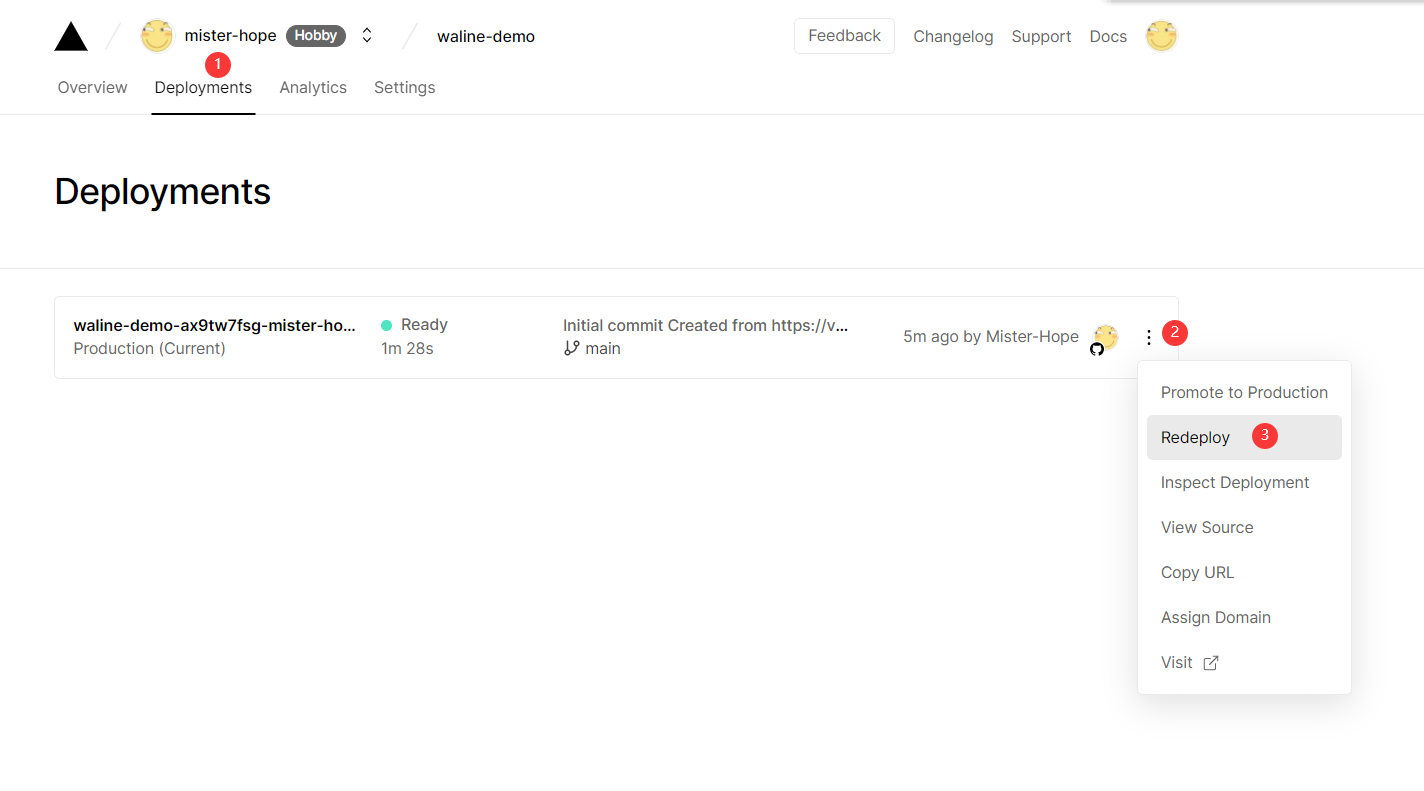
环境变量配置完成之后点击顶部的
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
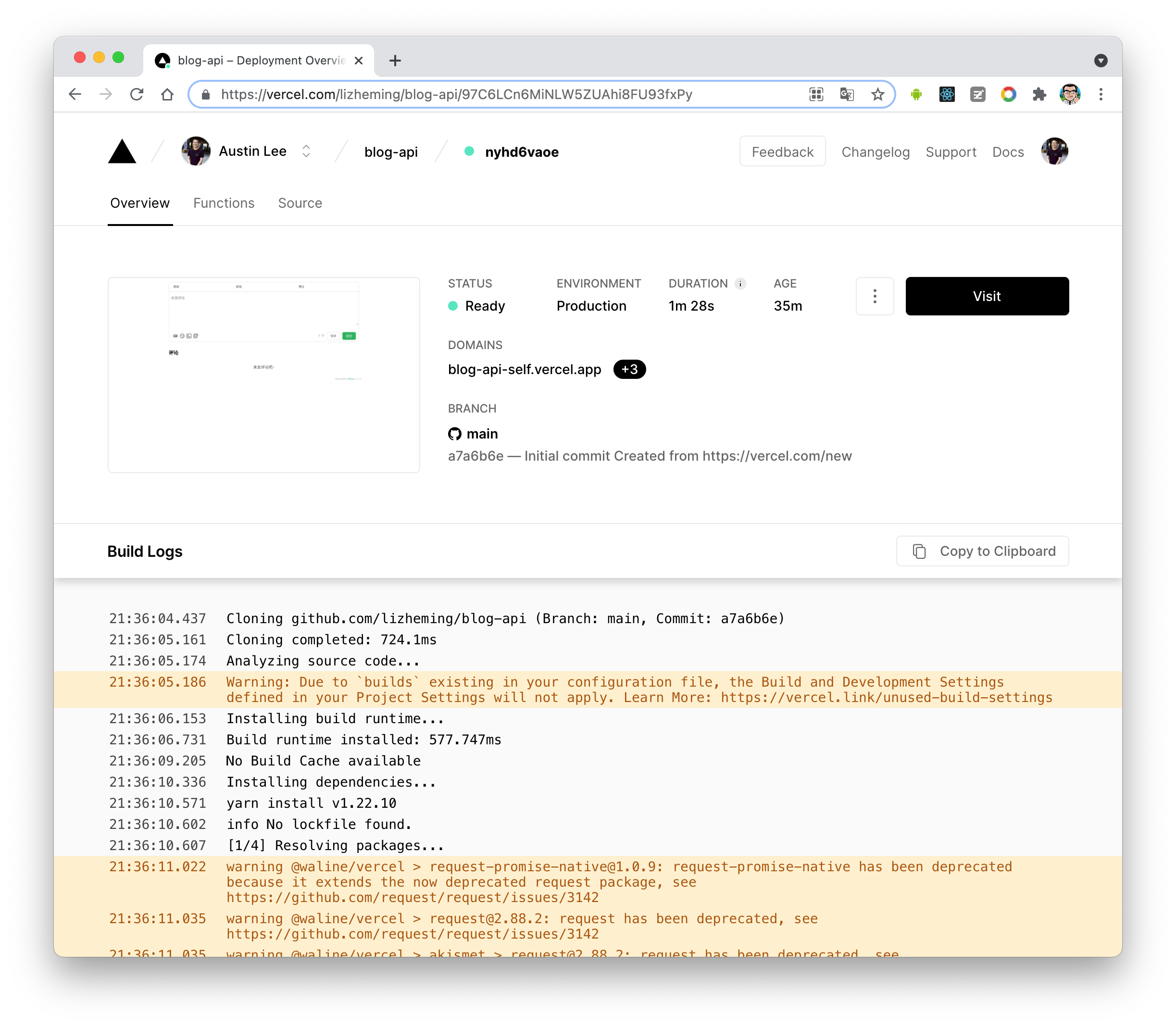
此时会跳转到
Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
Stack 主题启用Waline
在 config/_default/params.toml 配置文件里找到这一区块:
| |
将 enabled 改完 true,provider 改为 waline,然后在 comments.waline 区块设置 waline 的相关配置:
| |
serverURL 改为你的 vercel 的服务端地址即可。
评论服务此时就会在你的网站上成功运行 🎉
评论管理 (管理端)
- 部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。
评论邮箱通知
当网站有用户发布评论或者用户回复评论时,Waline 支持对博主和回复评论作者进行通知,当访客的评论收到回复时,我们会对访客进行邮件通知。
邮件通知需要配置以下环境变量:
SMTP_SERVICE: SMTP 邮件发送服务提供商。提示
你可以在 这里 查看所有支持的运营商。
如果你的运营商不受支持,你必须填写
SMTP_HOST和SMTP_PORT。SMTP_HOST: SMTP 服务器地址,一般可以在邮箱的设置中找到。SMTP_PORT: SMTP 服务器端口,一般可以在邮箱的设置中找到。
SMTP_USER: SMTP 邮件发送服务的用户名,一般为登录邮箱。SMTP_PASS: SMTP 邮件发送服务的密码,一般为邮箱登录密码,部分邮箱(例如 163)是单独的 SMTP 密码。SMTP_SECURE: 是否使用 SSL 连接 SMTP。SITE_NAME: 网站名称,用于在消息中显示。SITE_URL: 网站地址,用于在消息中显示。AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知。SENDER_NAME: 自定义发送邮件的发件人SENDER_EMAIL: 自定义发送邮件的发件地址
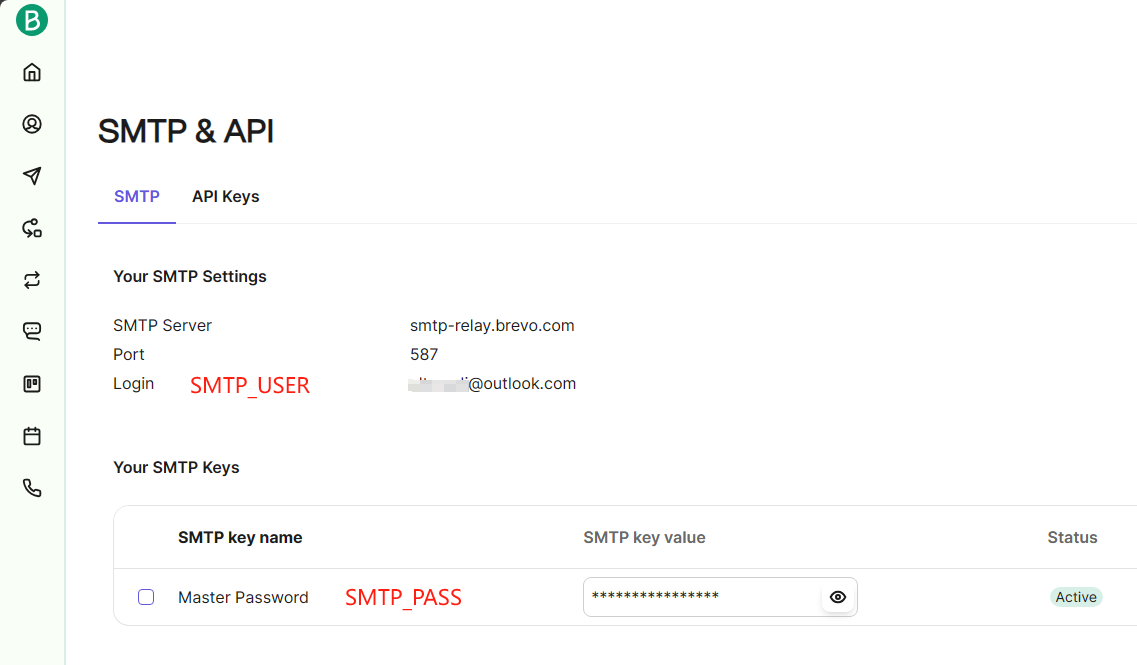
这里我们选择的是 Brevo,关于 Brevo 的配置参见免费搭建属于自己的域名个性邮箱 (limuran.top)。
| |
当你创建好后,前往 Vercel 继续添加环境变量。
所需环境变量如下表:
| Key | Value | Comment(用于解释作用) |
|---|---|---|
| SMTP_SERVICE | SendinBlue | Brevo 对应的提供商是 SendinBlue |
| SMTP_USER | Brevo Login 对应的邮箱名 | |
| SMTP_PASS | Brevo 的 SMTP key value | |
| SITE_NAME | 网站名称 | |
| SITE_URL | 网站地址 | |
| AUTHOR_EMAIL | 作者邮箱 | |
| SENDER_NAME | 发件人昵称 | |
| SENDER_EMAIL | 发件人域名邮箱(如:limuran@limuran.top) |
空着的 Value 自行添加。

然后再点击 Redeploy 按钮进行重新部署,即可生效,之后就可测试了。
视频教程
以下是热心用户制作的视频教程,以上操作不清楚的也可以参考一二。

