Preface
Hugo Stack theme doesn’t have language mode enabled by default, there is no language switching button on the webpage, so this post describes how to enable multi-language mode for Stack theme.
Also, I used hugo-theme-stack-starter to build it directly.
Turning on multi-language mode
Let’s take a look at the directory structure first:
| |
The main thing here is to modify the files under the config/_default path, normally there will be a config/_default/_languages.toml configuration file, here it is modified to:
| |
Here I added Chinese under the default parameters, and since I set the default language as Chinese, the weight of Chinese is also set to 1.
Then, refresh the page, you will find how to still not effective?
This is a small pitfall, you need to rename _languages.toml to languages.toml to make it work.
Final Result
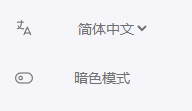
A language toggle button will be added on top of the night mode toggle button.

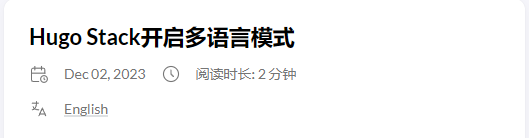
Then, the page will also have a corresponding language toggle button

At this point, the multi-language mode of the Hugo Stack theme has been successfully enabled.